ここではアドセンスの広告ユニットのテキスト(文字)の色や、広告の背景色を何色にすればクリック率がアップするのか解説していきます。
テキストの色と背景色が重要な理由とは?
あなたのブログ(サイト)を訪れる人は、何かを知りたくて検索し、その答えを知るためにやってきます。
その訪問者に貼ってあるアドセンス広告に興味を持ってクリックしてもらいたいのですが、
アドセンス広告をクリックするパターンは
[imglist icon=”dot1″ color=”orange”]
[/imglist]
という2パターンが考えられます。
クリック率を上げるには「記事の延長の情報があると思ってクリックする」人を増やすのがセオリーなんですが、そのためには
⇒アドセンス広告を記事に同化(溶けこませる)
ことが必要です。
同化させることで記事と広告に一体感が生まれ、広告がまるで記事の一部であるかのように訪問者に錯覚させることができます。
そのためにアドセンス広告の文字色や背景色の選択がとても重要となってくるわけです。
[attention2 color=”orange”]完全な誤クリックを誘発するような手法はアドセンスの規約に違反します。記事と広告の境界が曖昧な場合は「スポンサーリンク」または「広告」の表記が義務付けられています。[/attention2]
色を変更する部分はこの【3箇所】です
こちらのアドセンス広告をご覧ください。色を変更する箇所は以下の3箇所になります。

1. リンクの色
2. テキストの色
3. 背景の色
広告ユニットのテキストと背景は【何色】がベスト?
では、広告ユニットの文字色と背景色は「何色を選ぶのがベストか?」というと、それは自ずと決まっていて
⇒ブログ(サイト)の文字色・背景色と同じ色
になります。
ブログの文字色が「黒」だったら広告も「黒」にし、ブログの背景色が「白」だった場合は広告も「白」を選べばいいわけです。
ブログの文字色や背景色を確認する方法
ブログの文字の色や背景の色は「CSS」というブログの設計情報が記載されているファイルを見れば分かります。
ここではFC2ブログを例にとって説明していきます。
[memo_h4 style=”2″ color=”orange”]Step1. ブログの文字の色を調べよう[/memo_h4]
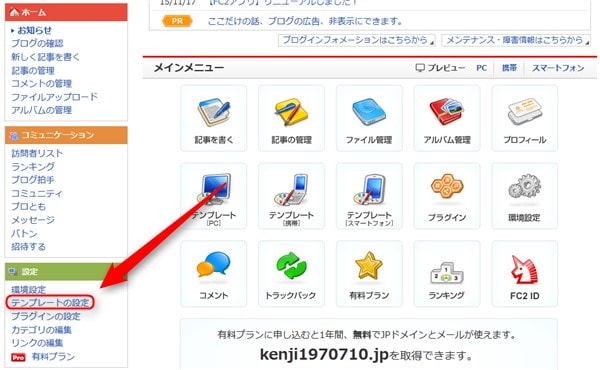
まずFC2ブログの管理画面へ行き「テンプレートの設定」をクリックします。

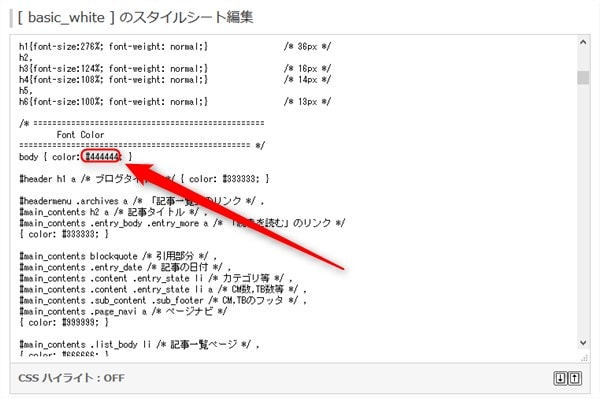
「スタイルシートの編集」内の「#444444」がこのブログの文字の色を表しています。

忘れないようにメモしておきます。
[point_box3 color=”orange”]CSSはカスケーディング・スタイル・シートの頭文字で、短縮して「スタイルシート」とも呼ばれます。[/point_box3]
[memo_h4 style=”2″ color=”orange”]Step2. リンクの色を調べよう[/memo_h4]
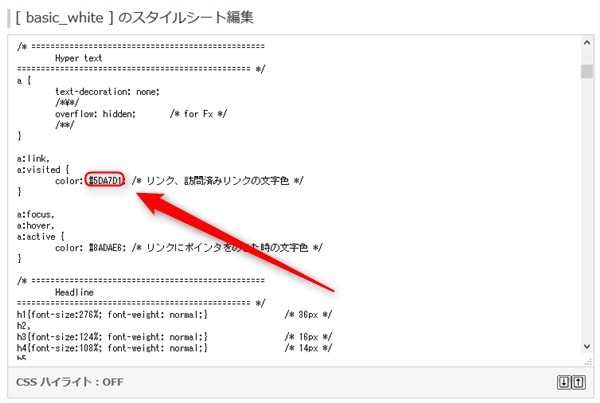
続いてリンクの色も「スタイルシートの編集」で探します。

a : link の後の「#5DA7D1」がこのブログのリンクの色を表しています。これも忘れないようにメモしておきます。
[memo_h4 style=”2″ color=”orange”]Step3. 背景色を調べよう[/memo_h4]
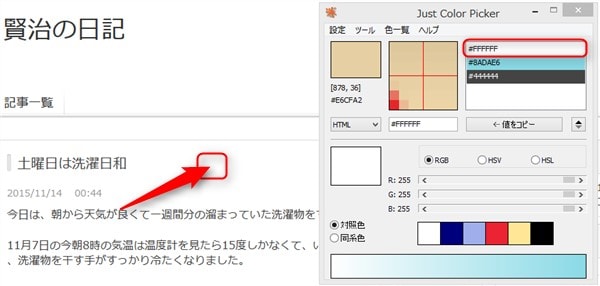
ブログの背景部分の色は「白」(#FFFFFF)がほとんどなので調べる必要はないですが、テンプレートによっては白ではない場合があります。
そんなときは画面の色を調べられる「Just Color Picker」というフリーソフトを使います。
Just Color Pickerを起動し、文字や画像がない空白の部分にマウスのカーソルを合わせて、キーボードの「Ctrl+z」を同時に押します。

これですべての色を調べ終わりました。
[point_box3 color=”orange”]Just Color Pickerのインストール方法やくわしい使い方は別記事にまとめてあります。
>>>Just Color Pickerのインストールと使い方はこちら<<<[/point_box3]
広告ユニットのテキストの色と背景色を変更する方法
続いて広告コードの色を先ほど調べた色に合わせるため、変更していきます。
[memo_h4 style=”2″ color=”orange”]Step1. アドセンスの管理画面へ行こう
[/memo_h4]
アドセンスの管理画面のメニューから「広告の設定」をクリックします。

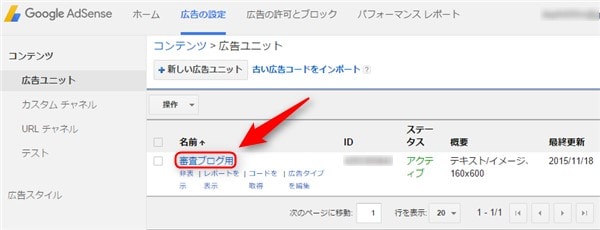
[memo_h4 style=”2″ color=”orange”]Step2. 色を変更する広告ユニットを選ぼう[/memo_h4]
色を変更したい広告ユニットの名前をクリックします。

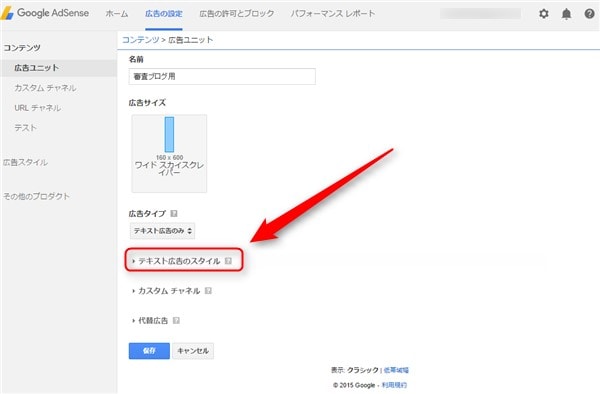
[memo_h4 style=”2″ color=”orange”]Step3. 広告ユニットの色を変更しよう[/memo_h4]
まず「テキスト広告のスタイル」をクリックします。

次の画面が開いたら「広告スタイルの作成」をクリックし、そして先ほど調べてメモしたブログの「文字色」・「リンク色」・「背景色」を広告コードの色指定に入力していきます。

・「スタイル名」はどのブログに使うための広告か分かるようにブログ名を入力
・「タイトル」はリンクの色を入力
・「背景」は白以外なら入力
・「テキスト」と「URL」は文字の色を入力
すべて入力したら「保存」をクリックします。

そして、この画面になったら「保存」をクリックして完了です。
[point_box3 color=”orange”]新規で広告ユニットを作成する場合も同じように「広告スタイル」を作成し、色を指定すればOKです。また、一度作成した「広告スタイル」は保存されるので他の広告にも適用できます。[/point_box3]
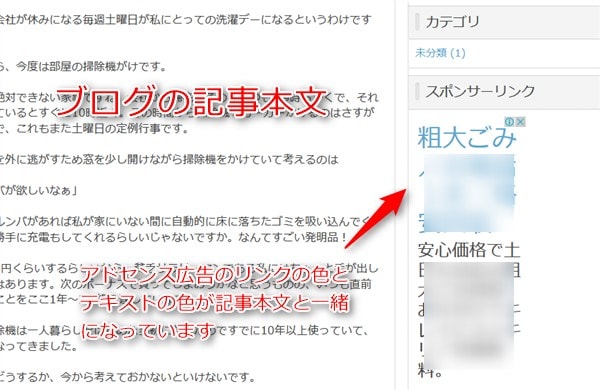
変更された色をブログで確認してみよう
広告ユニットの色を変更したら、そのアドセンス広告が表示されているブログを開いて確認してみましょう。

ブログの文字色・背景色・リンク色と広告ユニット内の色設定が同一になっているのが確認できます。
この設定変更だけでクリック率は確実に上昇します。
更に上級テクニックとして、テストを繰り返した結果、クリック率が高くなると分かった「リンク色」が存在します。そのリンク色については別記事にて紹介していますので、ぜひご覧ください。





