ここでは新デザイン版Seesaaブログの文字色とリンク色の変更方法を解説していきます。
旧デザイン版とは変え方がすこし違いますが、作業自体は5分もあれば済むほどカンタンです!
色を変更する部分の確認から
ここで変更するのは
[imglist icon=”arrow2″ color=”orange”]
[/imglist]
の4つの文字とリンクの色です。
新デザイン版Seesaaブログの文字とリンクの色の変え方
まずご自分のSeesaaブログへログインしてくださ。
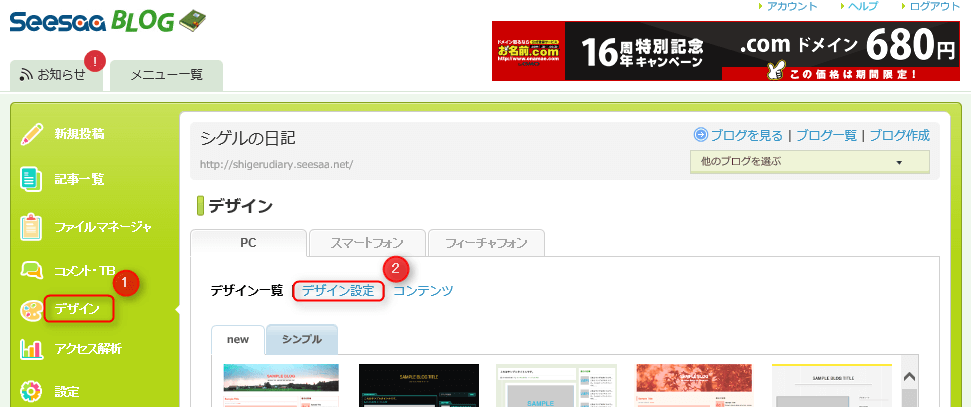
1. ログインしてすぐの画面にある「デザイン」か、左端メニューにある「デザイン」のどちらかをクリックしてから「デザイン設定」をクリックします。

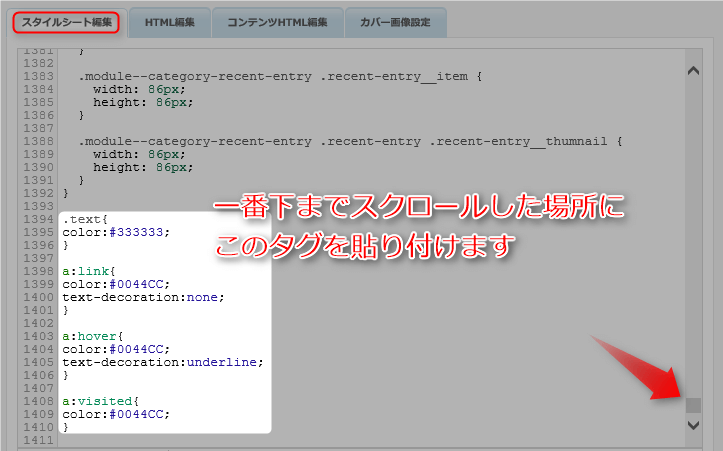
3. スタイルシート編集の枠内の一番下に以下のタグを追加(貼り付け)します。
貼り付けるタグ
[normal_box2 color=”orange” border=”b2″].text{
color:#333333;
}
a:link{
color:#0044CC;
text-decoration:none;
}
a:hover{
color:#0044CC;
text-decoration:underline;
}
a:visited{
color:#0044CC;
}
[/normal_box2]
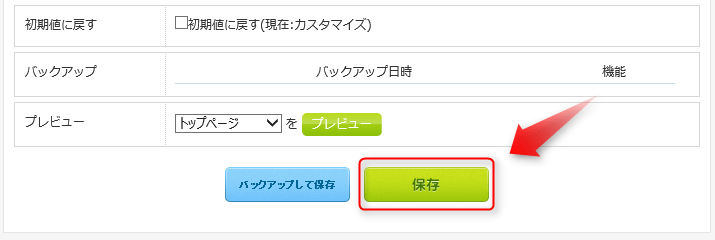
4. 貼り付け終わったらページ下部の「保存」をクリックして完了です。

[point_box3 color=”orange”]こういった文字色の指定などを書き込むファイルを「スタイルシート」とか「CSS」と呼びます。このスタイルシートは下に書かれた指定が最優先されるため、一番下に書き加えるわけです。スタイルシートの上部に基本設定の色指定がありますが、それは無視されるルールになっています。
[/point_box3]
「hover」や「visited」は何を意味している?
文字色やリンクの色を変更する際に一緒に書き加えた「hover」や「visited」がそれぞれどんな意味があるのか説明します。
書き加えた指定の意味
[imglist icon=”dot1″ color=”orange”]
[/imglist]
ここではアドセンス広告のクリック率を高めるために当ブログ推奨の文字色とリンクを色をしています。
これらの色や設定を後で別のものに変更するときに困らないよう、ある程度おぼえておいた方が良いでしょう。