ここではSeesaaブログのサイドバーにアドセンス広告のリンクユニットを設置する方法を解説していきます。
ここでは縦長(特大)200×90を例にしていますが、他のサイズのも基本的には同じやり方で貼ることが出来ます。
Seesaaブログの右サイドバーにリンクユニットを設置する手順
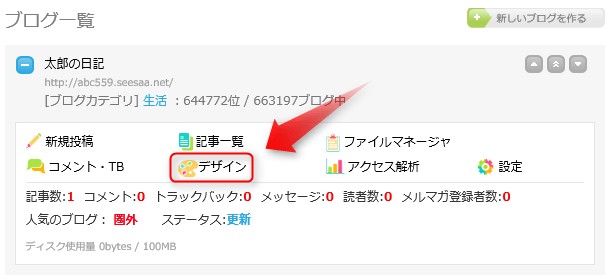
まず、ご自分のSeesaaブログにログインしてください。
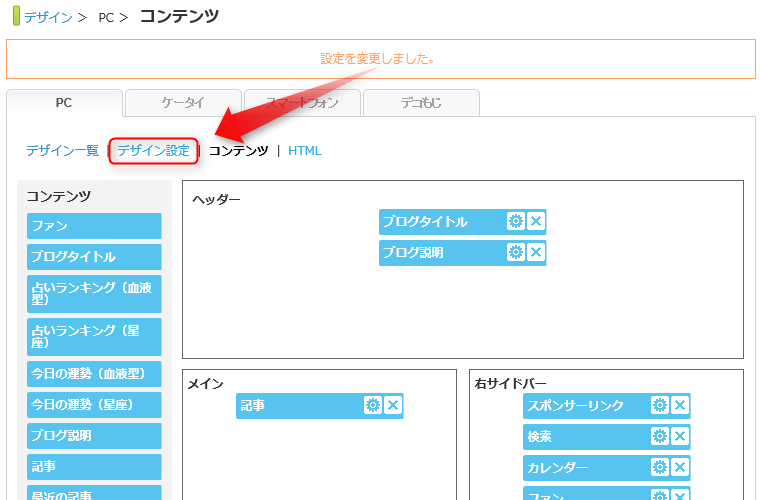
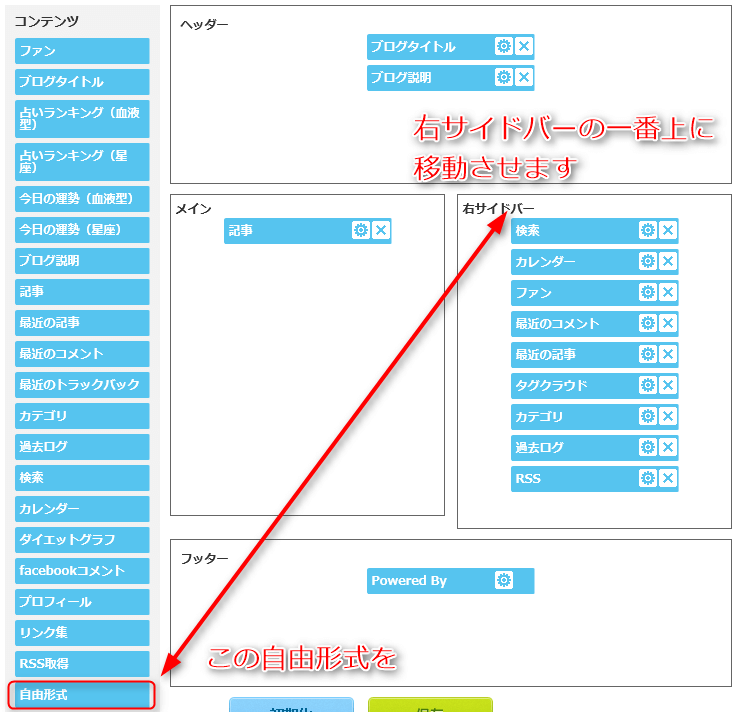
3. 左に縦に並んだコンテンツの一覧から「自由形式」を右サイドバーの一番上にドラッグ・アンド・ドロップします。

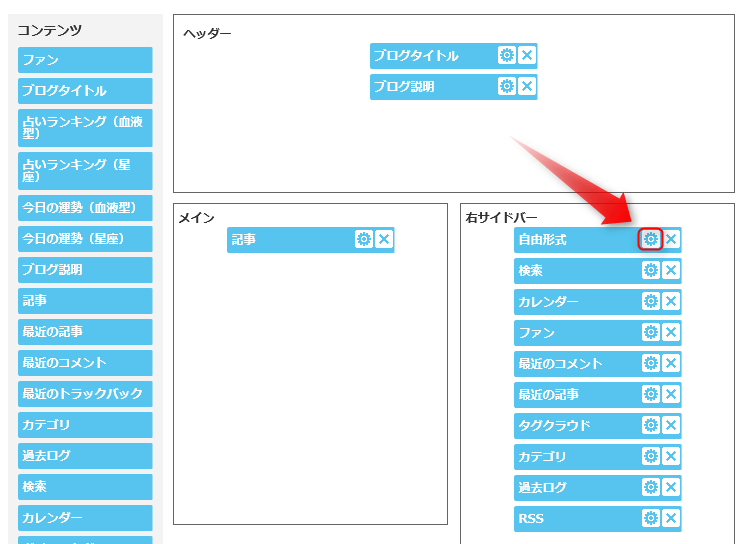
4. このように移動させたら「自由形式」の横の歯車マークをクリックします。

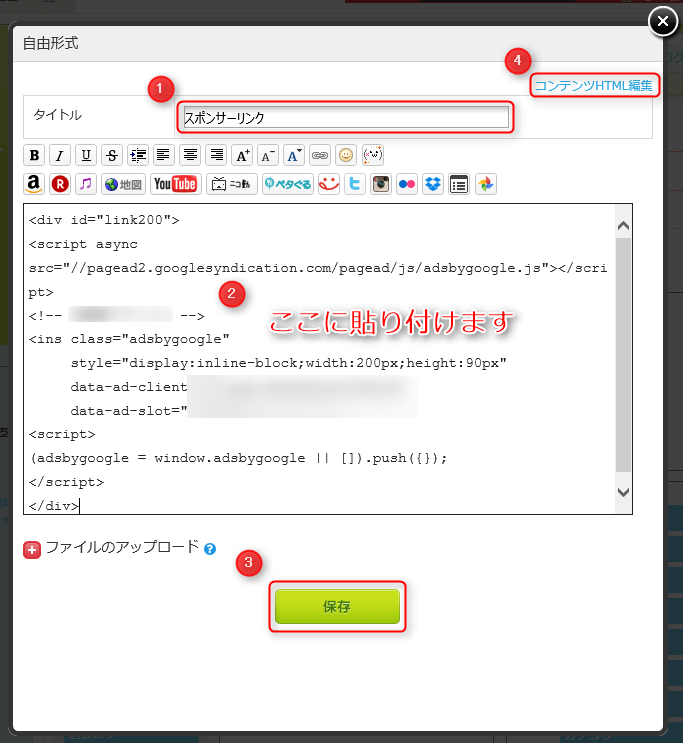
5. タイトルの欄にスポンサーリンクと入力し、その下の空欄に以下のタグで挟んだ広告コードを貼り付けます。
[normal_box2 color=”orange” border=”b2″]<div id=”link200″>
ここにあなたのアドセンス広告コードを挿入してください
</div>
[/normal_box2]
※「ここにあなたのアドセンス広告コードを挿入してください」に作成したリンクユニットの広告コードを挿れてから貼り付けます。
そして「保存」をクリックしてから、右上の「コンテンツHTML編集」をクリックします。
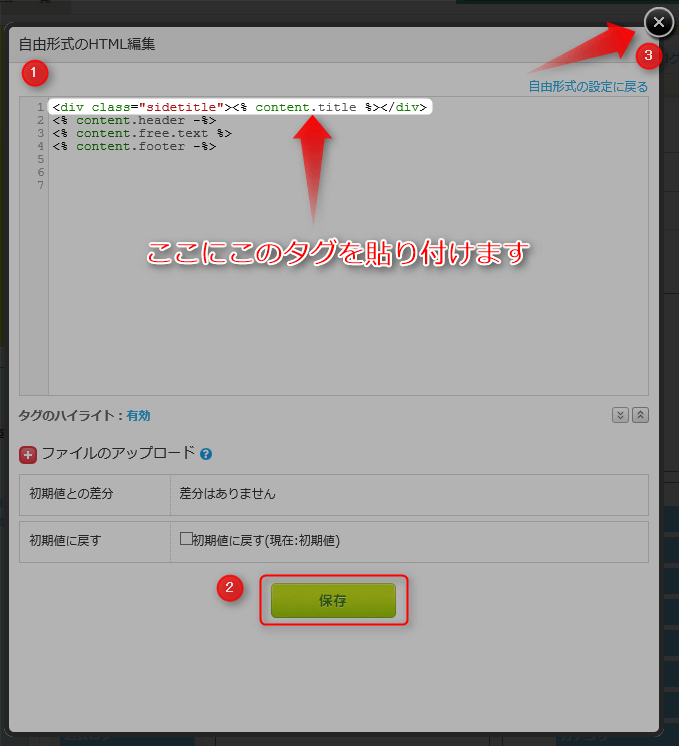
6. <% content.header -%>の上に
<div class=”sidetitle”><% content.title %></div>
を貼り付けて「保存」をクリックし、最後に右上のバッテンマークをクリックして閉じます。

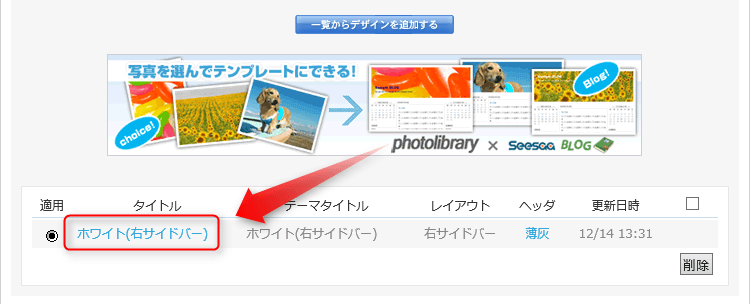
8. 適用中(使用中)のデザインのタイトルをクリックします。

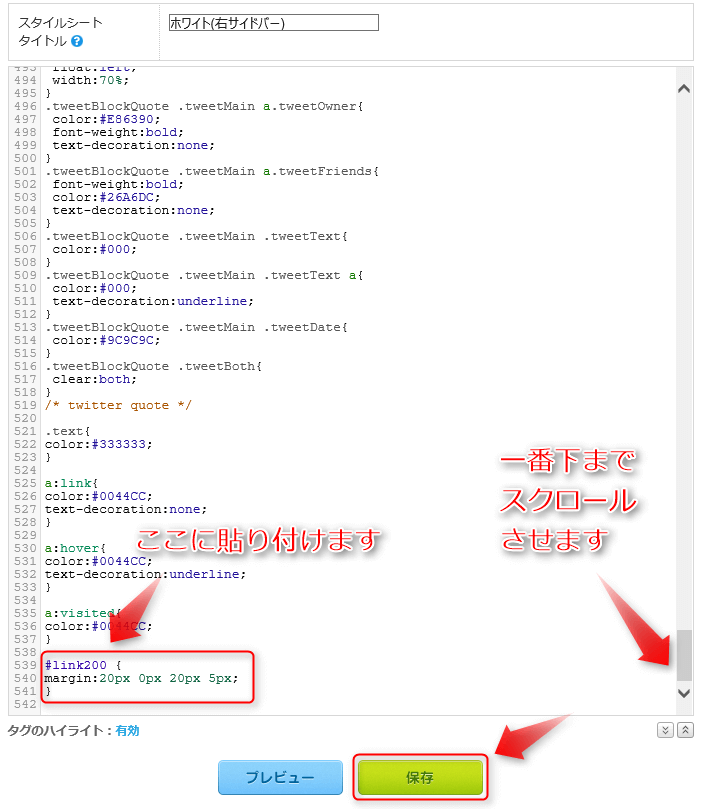
9. スタイルシートの枠内の一番下に以下のコードを貼り付けます。
[normal_box2 color=”orange” border=”b2″]#link200 {
margin:20px 0px 20px 5px;
}[/normal_box2]
貼り付けたら「保存」をクリックします。
以上でSeesaaブログのサイドバーにリンクユニットを設置する作業は完了です。
ちゃんと設置できているか確認作業
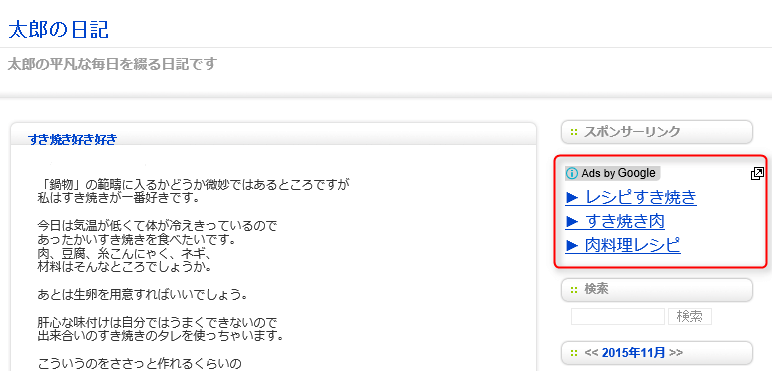
ここまで済んだらSeesaaブログを開いてみて、ちゃんと設置できているか確認してみてください。
このように右サイドバーの一番上に縦長(特大)200×90のリンクユニットが設置されていたら成功です。
なおワイドスカイスクレイパーを設置する方法は別記事にくわしくまとめていますので、そちらをご参照ください。