
スマホで表示した際のブログ(サイト)でアドセンスの数はいくつまでOKなのか、規約ではどうなっているのかを解説していきます。
数だけではなく、配置の仕方によっては規約違反になるので、スマホ向けに設置する際に知っておきたい注意点をまとめています。
スマホで表示可能なアドセンスの数は?
今やブログの種類によっては80~90%がスマートフォンからのアクセスなので、スマホ向けに表示される画面にアドセンスは絶対に設置しないと損ですよね?
で、その数はいくつまでOKかというと
⇒1ページに最大で「3つ」まで
となっています。「1ページにつき」という注釈付きなので、
トップページに3つ貼って、
個別記事ページに3つ貼って
というのはOKということです。
あくまでひとつのページ内に3つまでということですね。
スマーフォンで使用できる広告ユニットの種類は?
数は3つまでOKということは分りましたので、次はどんな種類の広告ユニットを使っていいかという規約をチェックしていきます。
スマホ向けに使用できる広告ユニット
[imglist icon=”dot1″ color=”orange”]
[/imglist]
この4種類の広告ユニットが使用OKです。スマホは画面サイズが小さいため、普通のPC向けよりも小さめの広告ユニットしか使えません。
なお、PCとスマホで自動的にサイズ変換してくれるレスポンシブ型のテンプレートを使っていて、そこで「レスポンシブ」の広告ユニットを使っている場合は自動的にスマホにあったサイズの広告が表示されます。(レクタングル中が表示されるようです)
ひとつの画面内に「アドセンスはひとつまで」という厳しい規約
PC用のブログでは、記事の最後に横並びでレクタングル(大)を並べたり、画面上部にビッグバナーとレクタングルを間近に配置することをやっていますよね?
でもこういう配置はスマホではNGなんです。スマホ用の画面では
⇒ひとつの画面内にアドセンスはひとつまで
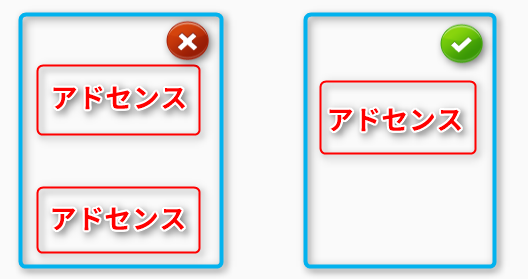
という厳しい規約がありますので。それを図で説明すると、こんな感じです。

ようするに視認可能(目で見える範囲内)の画面に見えていいのはひとつの広告ユニットのみだけってわけです。
記事の真ん中と記事の下部にアドセンスを設置する際は、コンテンツ(記事)の文量をしっかり増やしてお互いの広告ユニットの間隔を広げないといけません。
それに加えて、画面上部には
⇒レクタングル(中)/(300×250)の広告ユニットを置くことも違反
になります。これは画面を開いた時のファーストビューにこのような大きな広告ユニットがあるとコンテンツが画面下部に押し下げられてしまい訪問者の利便性が低下してしまうから、というのが理由なんです(ようは記事が読みづらくなるからってわけですね)
レスポンシブタイプのテンプレートを使っていて、タイトル直下にレスポンシブの広告ユニットを配置している人は知らず知らずのうちに違反しているかもしれませんので要注意ですよ!
画面上部にアドセンスを配置するなら
[imglist icon=”dot1″ color=”orange”]
[/imglist]
のうちのどれかひとつを選びましょう。
まとめ:規約違反にならないための注意点【3か条】
[imglist icon=”check2″ color=”orange”]
[/imglist]
スマホにアドセンスを設置するときは、これらを守って規約違反にならないようにしましょう。





